サイドバーにTwitter表示させてみた
— さいめでぃ! (@saimedhi) 2017年3月29日
見てわかる通り、このブログのサイドバーと記事の下部にSNS関連の枠を設置しました!
サイドバーではさいめでぃ!公式TwitterのTLが流れるようになっています。記事の下部には以前からあった6つのシェアボタンの上に、目立つようにTwitterとFacebookのボタンを取り付けました。
TwitterのTLウィジェット、Wordpressを使っているこのブログにどうやって付けたのか簡単に説明しておこうと思います。
TwitterのTLをサイドバーに
プラグインを使わずにTwitter公式の機能でタグを作って、簡単にサイドバーにTLを追加することができます。
ブログ公式Twitterアカウントを持っている方や、ブロガーとして個人の宣伝をしたい方は是非サイドバーにTwitterのTLを設置しましょう。
また、Twitterの仕様が変わっているので他の古いサイトを見ながらやるとこんがらがりますのでご注意を(笑)
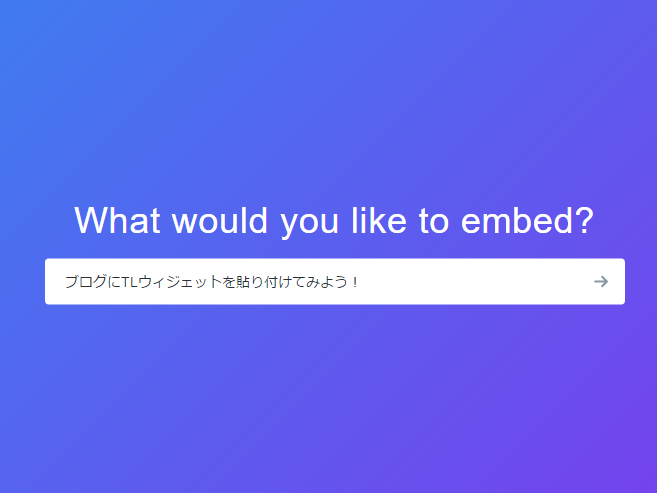
- ここにアクセスする
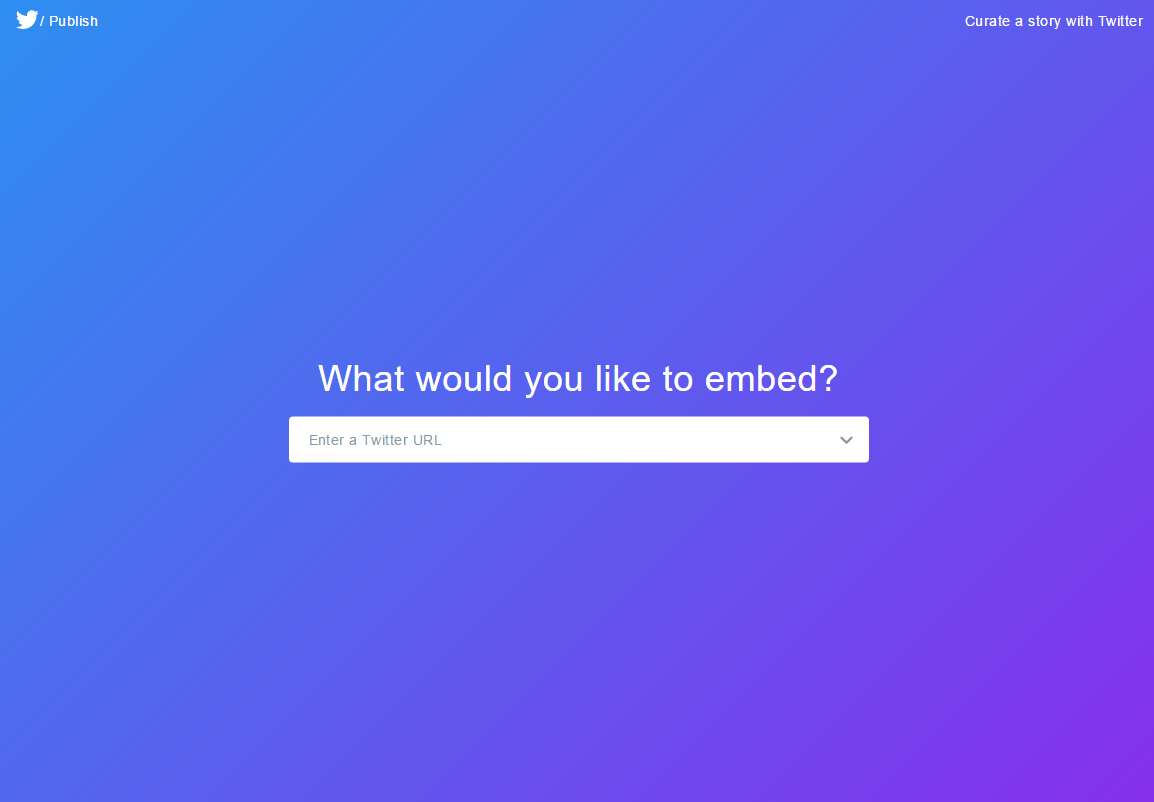
- URLを貼り付ける
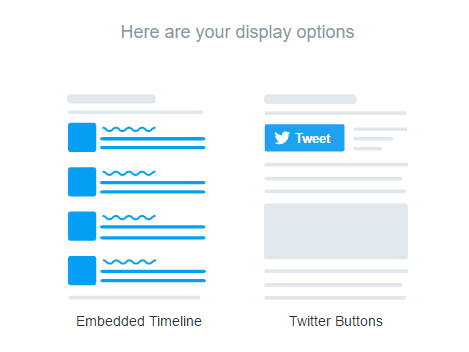
- 形式を選択
- カスタマイズ
- 生成されたタグをコピー
- WordPressを開く
- ウィジェットを追加
- タグをペースト
→https://publish.twitter.com/←
鮮やかな英語のページの、Enter a Twitter URLのところに「https://twitter.com/自分のツイッターID」の形式で入力します。
ツイッターIDってなんだよ(怒)と思われた方、自分で設定した@の後ろにある英数字の文字列のことです。
で、URLに入力するときは@は必要ありません。入力できたら右に向いている矢印をクリックしてください。
タイムラインを表示させたいのですからEmbedded Timelineを選択します。
That’s all we need, unless you’d like to set customization options.とか言われるので、「何言ってんだこいつ」と思った方は次のステップへ進んでください。
この文の「set customization options.」をクリックすると表示がカスタマイズできるのでわかる方は色々チョメチョメしてください。
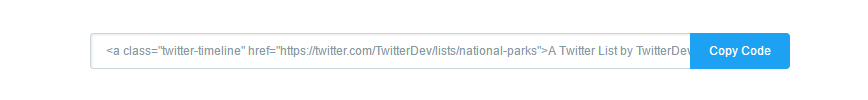
その英文の下に、白枠と青いボタンがあると思います。
そこの青いボタンを押すとコピーしてくれるのでそれを押すだけでもうOK。このページには用無しです。
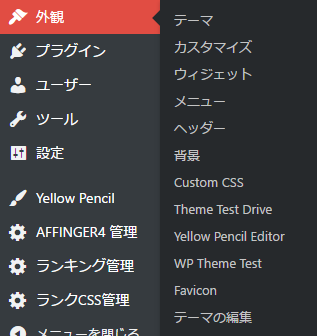
WordPressの管理画面を開いたら、左端のメニューから「外観=>ウィジェット」と飛びます。
今回はサイドバーに設置したいのでサイドバーのプルダウン、というか下向きの矢印をクリックしてを開いてから追加します。
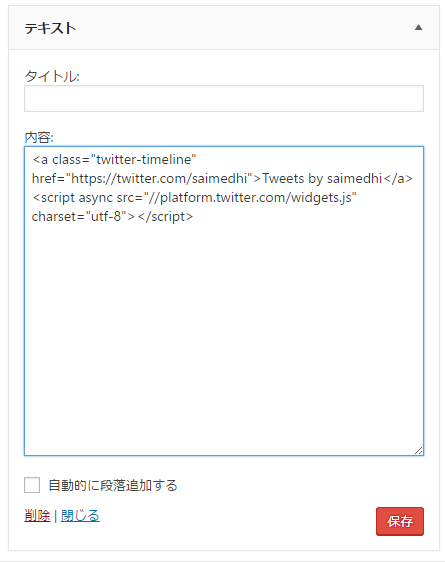
開いたら、そこに「テキスト」を新規にドラッグしてきます。
追加した「テキスト」の内容の部分にさっきコピーしてきたタグをペーストします。そして赤色の保存ボタンをクリック!
表示できましたか?
簡単にTwitterのTLをブログのサイドバーに表示させることができたと思います。
ブログを皆に見てもらうには、SNSは最強のツールです!せっかくなので有効に活用しましょう。